在日常生活中,大家肯定会看到非常多令人不舒服的排版。它们的画面混乱不堪、零散,甚至没有任何信息层级。以至于用户无法在短时间内,迅速的从中get到主要信息。并且给用户传达了不舒适的视觉感受。

没有人喜欢这种混乱的排版。即使你没意识到,你的身体也会本能反应,不想多看它一眼。
身为设计师所需要知道的是:为什么这样的画面处理会大大降低用户体验?原因是上图画面中没有一个整体感与和谐感。在《设计师要懂的心理学》第四章第一节中提到:“人脑一次只能有意识的处理少量信息。”而许多新手最常犯的错误就是一次性把过多的消息传达给用户,比如上面的例子。这也就是为什么很多网页或者移动端界面的首页,都是只简短的列出各项功能的简介与图片,用户进一步操作点击后才能查看完整内容。


第四章第九节还提到人天生爱分类,如果你仔细观察各种海报和网页、甚至于说明书,你会发现很多信息都是按照功能或者其他共性分类有序放在一起,这样用户会更好更快的处理信息。
所以身为设计师处理组织信息的能力是非常重要的。
而我们今天所要讨论的格式塔知觉原理,就可以帮助设计师将画面中混乱的信息或者图形整理清楚。
观念
“格式塔理论和研究述及了这样一个观念,即人们的审美观对整体与和谐具有一种基本的要求。简单地说,视觉形象首先是作为统一的整体被认知的,而后才以部分的形式被认知,也就是说,我们先“看见”一个构图的整体,然后才“看见”组成这一构图整体的各个部分。”
本段文字摘自百度文库 《格式塔原理及应用》
人脑会将复杂的内容简化为容易理解的整体形状,用图形表示就是这样:

图片来自优设网文章《这个得学起来!超实用的格式塔原理小科普》
www.uisdc.com/gestalt-psychology-knowledge
接下来我们来说说平面设计中最重要的四个格式塔知觉原理。
一、接近律
说到接近律大家可能并不陌生,和我们在设计理论中反复提及的四大原则中的亲密性是一个道理。距离相近的物体是作为一个整体被看待的,这点我们在许多平面作品中都可以发现,互相关联的元素位置总是很接近的。这样更方便用户快速在脑内整理并且提取信息。用户体验自然而然地就提高了。
实例分析
之前在微博上看过一个小吃店的菜单,找不到图片了不过大概是这样的排列。

看了半天看不懂卖的是啥,因为按照接近律我们会从上往下阅读,但是这样的组合让我们摸不着头脑。
如果改成这样呢?所有汉字挤在一起,从哪开始读也要找半天。

如果这样,相关联的文字靠近,阅读起来就轻松多了。

还有最典型的就是信息繁多的网页、移动端页面与信息图。



不同类型的信息都被各自安放在一个隐形的框里,便于用户区分阅读。从而更容易提取信息。
二、连续律
沿着某一平直或曲折的线排列的元素比那些不在同一条线上的元素看起来更整齐。四大原则中的对齐也是这么一个道理。
各种网页不管是首页还是登陆页抑或是其他页面,所有的文字都严格的左对齐、右对齐或者居中对齐。这样使整个页面更加整齐没有视觉负担。易读性与用户体验随之提高。



很多摄影师也会运用这一原则。


当然适当的打破一点原则也可以突出主题让人眼前一亮。



来自Maria Svarbova
三、完整律
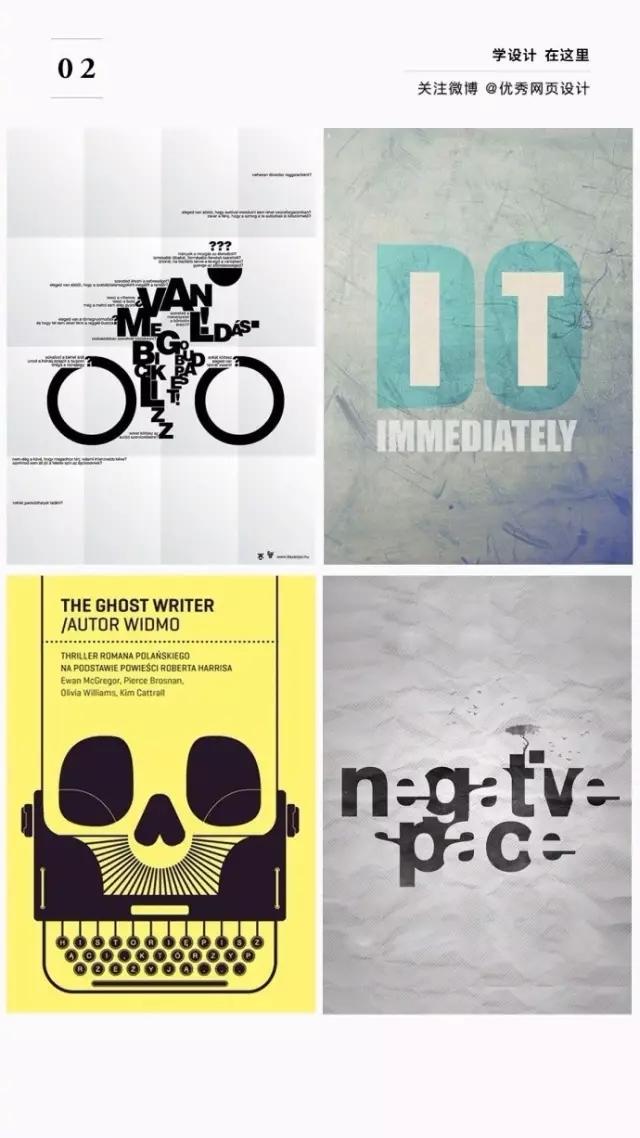
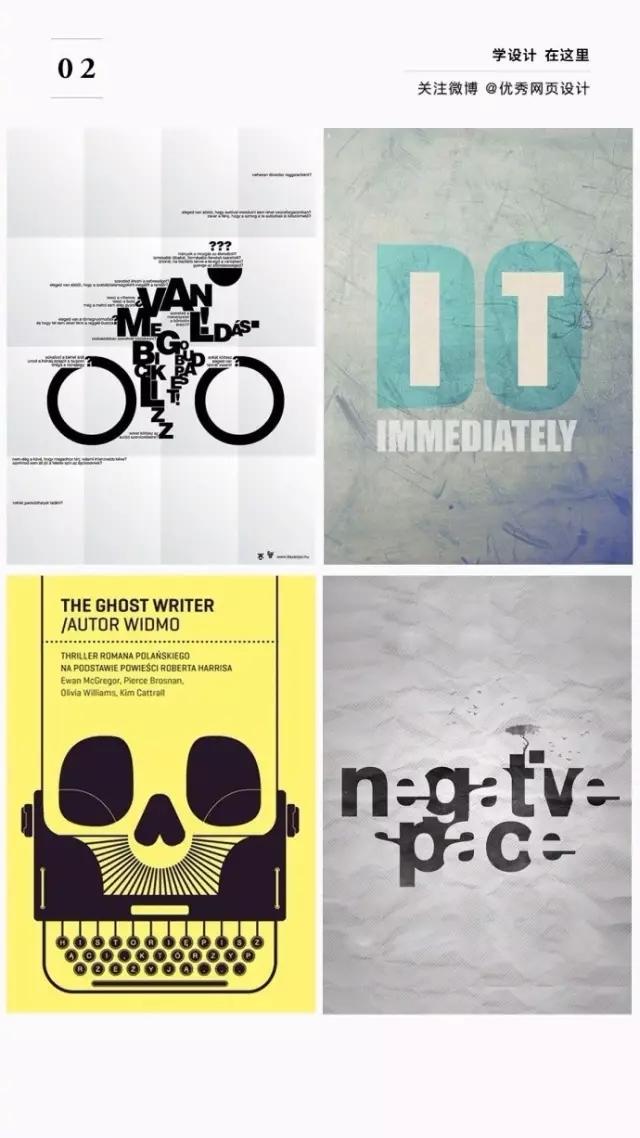
不知道你们是否听说过视觉补齐,即就算你看到的是缺失的字母或者汉字但大脑会帮你自动补齐缺失部分,并且辨识。
即使字母被遮挡,我们也能读懂意思。同时也给画面增添了层次感。



完整率其实和它有异曲同工之妙。

在这张图中你看到了什么?是不是一个三角形?或者三个圆形?其实三角形和圆形并不存在。但是我们下意识的会去想象会去补齐。
正负形就是这么一个道理。很多形状其实是不存在的。









四、相似律
相似的形状、大小、或者颜色通常会被看做一个整体。颜色尤为明显。

系列产品包装通常会设计成一样的形式,也是运用了这一原则让整体性更加强。






源地址:www.behance.net
最后
其实看了一些设计理论类书籍发现许多书理论都是相通的,所谓换汤不换药。重要的是我们如何灵活地运用。那么今天的闲扯就到这!赶紧把格式塔原理掌握好。
感谢 优秀网页设计 授权分享
欢迎关注他们的微信公众号
微信号:youshege




 下载手机APP
下载手机APP
 关注微信公众号
关注微信公众号




















































图片呢
两个链接都到这了……
外面标题不是场地设计吗?